the digital world, web design isn’t just about making websites look attractive. It’s a careful balance of art and science aimed at influencing user behavior, emotions, and actions. The best web designs don’t just catch the eye—they guide users, build trust, and create memorable experiences. And at the heart of this lies psychology. Understanding how users think, feel, and behave online can help designers craft websites that are intuitive, engaging, and conversion-focused.
In this blog, we’ll explore how the art and science of web design work together, using psychological principles to enhance user experience (UX) and ultimately drive better results.
The Intersection of Art and Science in Web Design
Art in web design refers to the creative and aesthetic elements that make a website visually appealing—things like colors, fonts, images, and layouts. On the other hand, science refers to the application of research, data, and psychological insights that inform how those artistic elements influence user behavior.
When these two components are combined effectively, they create websites that don’t just look good but work well, providing users with clear, enjoyable, and productive interactions. The scientific side of web design, grounded in psychological research, can help ensure that the artistic choices enhance usability and drive desired outcomes—whether that’s making a purchase, signing up for a newsletter, or simply engaging with content.
1. First Impressions Matter: The Psychology of Visual Appeal
When users land on a website, they make a snap judgment within the first few seconds. According to research, it takes only 50 milliseconds for users to form an opinion about a website. That’s why the initial visual appeal is so important. Psychological Insight: Humans are wired to process visual information quickly, and our brains are attracted to clean, organized designs. If a website feels cluttered or chaotic, users are likely to leave before they even explore the content. On the other hand, a visually appealing design—one that feels modern, organized, and easy to navigate—instantly establishes trust and encourages users to stick around.
To enhance the user experience, focus on creating clean layouts, strong visual hierarchy, and consistent design elements. Prioritize white space, high-quality images, and a balanced color scheme to create a welcoming and professional first impression.
2. The Power of Color: Psychological Triggers in Web Design
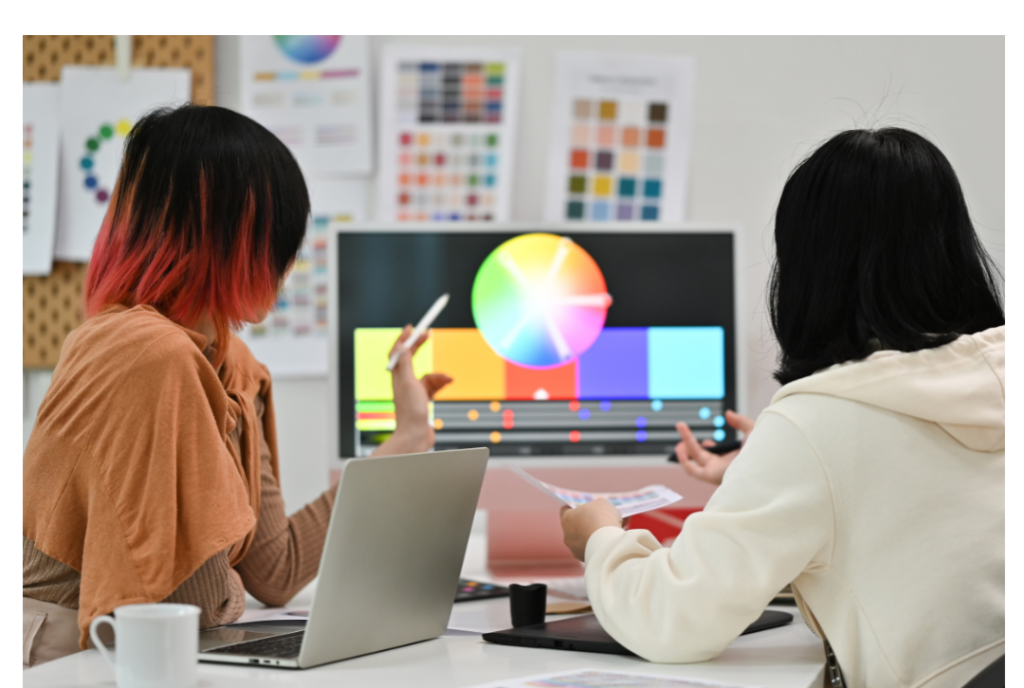
Color is more than just an aesthetic choice; it can significantly affect a user’s mood and behavior. Different colors evoke different emotions, and web designers use this to guide users toward desired actions

Psychological Insight: Colors have the power to influence decision-making and shape perceptions. For instance, blue is often associated with trust and reliability, which is why many banks and tech companies use it in their branding. Red, on the other hand, triggers urgency and excitement, making it ideal for call-to-action buttons like “Buy Now” or “Subscribe.”
- Blue: Trust, security, calmness.
- Red: Passion, urgency, excitement.
- Green: Growth, health, tranquility.
- Yellow: Optimism, energy, attention.
- Black: Sophistication, elegance, luxury.
By choosing the right colors for your website based on the psychological responses they elicit, you can guide user behavior and enhance the overall experience.
3. Typography: More Than Just Choosing Fonts
Typography plays a critical role in web design. The fonts you choose can influence readability, emotional tone, and even how users perceive your brand. The psychology behind typography is about more than just choosing a “nice” font; it’s about ensuring the text communicates the right message and is easy for users to read.
- Serif fonts (e.g., Times New Roman, Georgia) convey tradition, authority, and professionalism. These are often used by institutions that want to evoke trust, such as banks or law firms.
- Sans-serif fonts (e.g., Arial, Helvetica) have a modern, clean, and approachable feel, making them ideal for tech startups or lifestyle brands.
- Script fonts (e.g., Pacifico, Great Vibes) evoke elegance, creativity, and personality. These are often used by brands in creative industries or those aiming for a more casual, friendly tone.
Make sure your typography not only reflects your brand’s voice but also prioritizes legibility. Use appropriate line spacing, font size, and contrast to make text easy to read, especially on mobile devices.
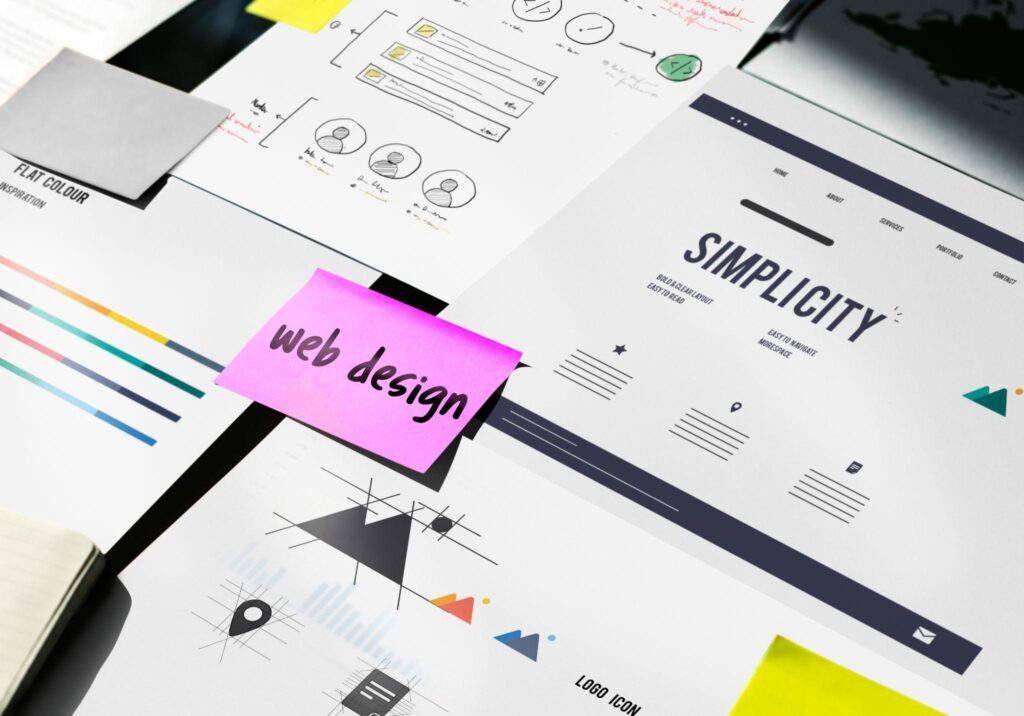
4. Reducing Cognitive Load: The Science of Simplicity

Cognitive load refers to the mental effort required to process information. When a website is overwhelming—whether due to too many options, complex navigation, or dense text—users experience cognitive overload and are likely to leave.
Psychological Insight: Humans have limited cognitive resources, so websites that are easy to understand and navigate are more likely to keep users engaged. The simpler the design, the easier it is for users to focus on their tasks without feeling mentally drained.
- Streamline navigation: Keep menus simple and intuitive. Avoid overwhelming users with too many choices.
- Use clear CTAs: Make call-to-action buttons stand out, so users know exactly what to do next.
- Break content into chunks: Long blocks of text are difficult to digest. Use headings, bullet points, and images to make content scannable.
By reducing cognitive load, you make it easier for users to achieve their goals on your website, which enhances overall satisfaction and engagement.
5. Building Trust: The Role of Visual Cues
Trust is a fundamental component of user experience. When users don’t trust a website, they’re less likely to interact with it, let alone make a purchase or sign up for a service. Trust cues help establish credibility and reassure users that they are safe and valued. Psychological Insight: Users are more likely to engage with a website if it feels secure and trustworthy. Visual cues, such as professional design, security badges, customer testimonials, and clear contact information, signal to users that your website is legitimate and reliable.
Trust cues include: .
- SSL certificates (indicated by a padlock symbol in the browser)
- User testimonials and reviews
- Recognizable brand logos or certifications
- Clear privacy policies and contact details
A website that exudes trustworthiness encourages users to take action, whether it’s filling out a contact form or completing a purchase.
6. User-Centered Design: Designing with Empathy
User-centered design is at the core of creating websites that resonate with users. It’s about understanding user needs, behaviors, and pain points to create experiences that are intuitive and effective. Psychological Insight: People are more likely to engage with websites that align with their mental models and expectations. By conducting user research, designers can gain insights into what users want and how they interact with digital content. This information helps designers create websites that are easy to navigate, meet users’ needs, and offer value. The empathy behind user-centered design ensures that users feel understood and supported throughout their experience on the website, leading to increased satisfaction and loyalty.